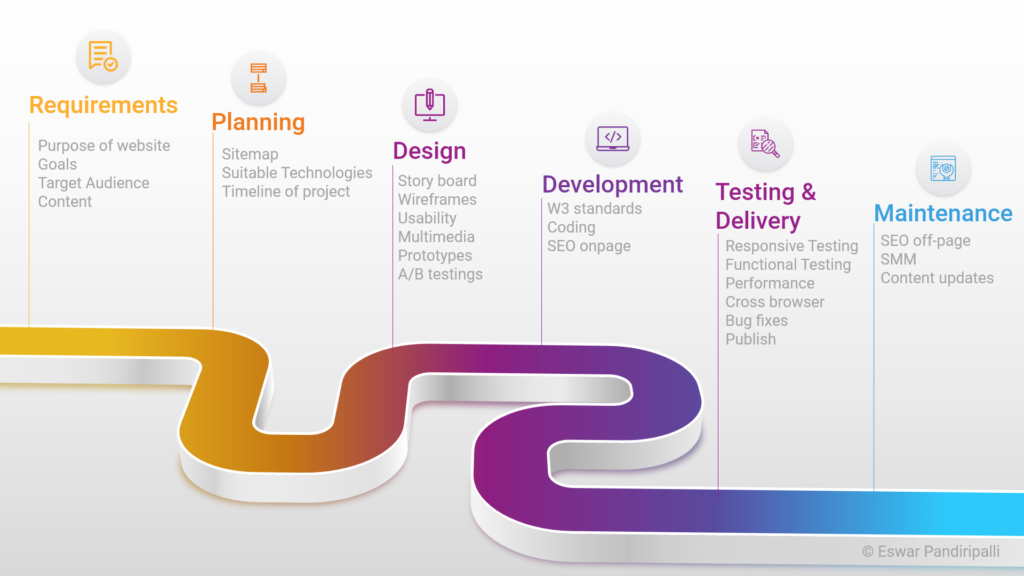
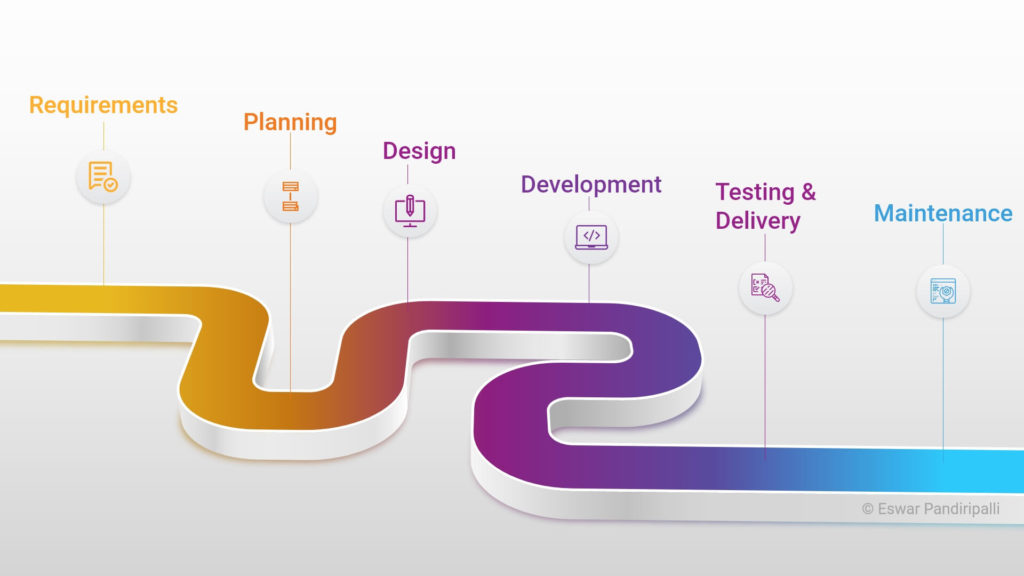
A Website design & development process is a documented outline of the steps needed to be taken from start to finish in order to complete a typical Web design project. There are numerous steps in the web site design and development process. From gathering initial information, to the creation of your web site, and finally to maintenance to keep your web site up to date and current. here is my website process which was crafted more iterations with my learning, failures, success in my career experience.
Phase 1: Requirements

The first step in designing a successful web site is to gather information. Many things need to be taken into consideration when the look and feel of your site is created.
This first step is actually the most important one, as it involves a solid understanding of the company it is created for. It involves a good understanding of you – what your business goals and dreams are, and how the web can be utilized to help you achieve those goals.
It is important that your web designer start off by asking a lot of questions to help them understand your business and your needs in a web site.
Certain things to consider are:
Purpose of Website
What is the purpose of the site? Do you want to provide information, promote a service, sell a product…?
Goals
What do you hope to accomplish by building this web site? Two of the more common goals are either to make money or share information.
Target Audience
Is there a specific group of people that will help you reach your goals? It is helpful to picture the “ideal” person you want to visit your web site. Consider their age, sex or interests – this will later help determine the best design style for your site.
Content
What kind of information will the target audience be looking for on your site? Are they looking for specific information, a particular product or service, online ordering…?
Phase 2: Planning

Using the information gathered from phase one, it is time to put together a plan for your web site. This is the point where a site map is developed.
The site map is a list of all main topic areas of the site, as well as sub-topics, if applicable. This serves as a guide as to what content will be on the site, and is essential to developing a consistent, easy to understand navigational system. The end-user of the web site – aka your customer – must be kept in mind when designing your site. These are, after all, the people who will be learning about your service or buying your product. A good user interface creates an easy to navigate web site and is the basis for this.
During the planning phase, your web designer will also help you decide what technologies should be implemented.
Sitemap
A sitemap is a file where you provide information about the pages, videos, and other files on your site, and the relationships between them. Search engines like Google read this file to more intelligently crawl your site.
Suitable Technologies
After getting the clarification on content and sitemap next important key thing was technology stack for development. because as emerging day to day growth in web technologies it’s better to follow current trends to give a unique and valuable info to target audience with good user experience.
Timeline of Project
Project Manager makes a planning by collaboratively discuss with project related team and also customer end target date.
Phase 3: Design

Drawing from the information gathered up to this point, it’s time to determine the look and feel of your site.
Target audience is one of the key factors taken into consideration. A site aimed at teenagers, for example, will look much different than one meant for a financial institution. As part of the design phase, it is also important to incorporate elements such as the company logo or colours to help strengthen the identity of your company on the web site.
Your web designer will create one or more prototype designs for your web site. This is typically a .jpg image of what the final design will look like. Often times you will be sent an email with the mock-ups for your web site, while other designers take it a step further by giving you access to a secure area of their web site meant for customers to view work in progress.
Either way, your designer should allow you to view your project throughout the design and development stages. The most important reason for this is that it gives you the opportunity to express your likes and dislikes on the site design.
In this phase, communication between both you and your designer are crucial to ensure that the final web site will match your needs and taste. It is important that you work closely with your designer, exchanging ideas, until you arrive at the final design for your web site.
Story board & Wireframes
A storyboard is a way to get a sense of how the website will look, feel and behave before it gets to the official design or copy writing stage.
A wire-frame is a layout of a web page that demonstrates what interface elements will exist on key pages. It is a critical part of the interaction design process.
Usability (UI & UX)
Web usability of a website are broad goals of usability and presentation of information and choices in a clear and concise way, a lack of ambiguity and the placement of important items in appropriate areas as well as ensuring that the content works on various devices and browsers.
Multimedia
Graphic designer prepares required multimedia assets for website development guided by web designer/UI UX Designer. Multimedia assets includes logos, icons, images, illustrations, videos etc,
Mock-ups
Wireframes deals with Structure of web site.
Mock-ups deals with Visual look of website.
Prototype deals with Usability of website.
A/B Testing
AB testing is essentially an experiment where two or more variants of a page are shown to users at random, and statistical analysis is used to determine which variation performs better for a given conversion goal.
Phase 4: Development

The developmental stage is the point where the web site itself is created. At this time, your web designer will take all of the individual graphic elements from the prototype and use them to create the actual, functional site.
This is typically done by first developing the home page, followed by a “shell” for the interior pages. The shell serves as a template for the content pages of your site, as it contains the main navigational structure for the web site. Once the shell has been created, your designer will take your content and distribute it throughout the site, in the appropriate areas.
This entire time, your designer should continue to make your in-progress web site available to you for viewing, so that you can suggest any additional changes or corrections you would like to have done.
On the technical front, a successful web site requires an understanding of front-end web development. This involves writing valid HTML / CSS code that complies to current web standards, maximizing functionality, as well as accessibility for as large an audience as possible.
Follow W3 Standards
W3C standards define an Open Web Platform for application development that has the unprecedented potential to enable developers to build rich interactive experiences, powered by vast data stores, that are available on any device.
Code Implementation
Developers coding the web pages as per designer mock-ups and guidelines with freeze technology stack. In this phase developers must follow the standard code guidelines and designer guidelines to deliver desired outcomes.
SEO On page Optimization
On page optimization (AKA on-page SEO) refers to all measures that can be taken directly within the website in order to improve its position in the search rankings. Examples of this include measures to optimize the content or improve the meta description and title tags.
Phase 5: Testing & Delivery

At this point, your web designer will attend to the final details and test your web site. They will test things such as the complete functionality of forms or other scripts, as well last testing for last minute compatibility issues (viewing differences between different web browsers), ensuring that your web site is optimized to be viewed properly in the most recent browser versions.
A good web designer is one who is well versed in current standards for web site design and development. The basic technologies currently used are HTML and CSS (Cascading Style Sheets). As part of testing, your designer should check to be sure that all of the code written for your web site validates. Valid code means that your site meets the current web development standards – this is helpful when checking for issues such as cross-browser compatibility as mentioned above.
Once you give your web designer final approval, it is time to deliver the site. An FTP (File Transfer Protocol) program is used to upload the web site files to your server. Some web designers offer domain name registration and web hosting services as well or have recommendations as to where you can host your site. Once these accounts have been setup, and your web site uploaded to the server, the site should be put through one last run-through. This is just precautionary, to confirm that all files have been uploaded correctly, and that the site continues to be fully functional.
Other final details include plugin installation (for WordPress or other CMS driven web sites and SEO (Search Engine Optimization). SEO is the optimization of your web site with elements such as title, description and keyword tags which help your web site achieve higher rankings in the search engines. The previously mentioned code validation is something that plays a vital role in SEO, as well. There are many WordPress plugins available that further enhance the default WordPress functionality – many of which directly relate to improving your SEO, as well.
There are a lot of details involved in optimizing your web site for the search engines – enough to warrant its own post. This is a very important step, because even though you now have a web site, you need to make sure that people can find it!
Cross Browser Compatibility
Cross-browser compatibility is the ability of a website or web application to function across different browsers and degrade gracefully when browser features are absent or lacking.
Responsive Testing
As the word, responsive suggests, responsive testing is used to check the appearance of a website with RWD (Responsive Web Design). This design helps a website to render the content in a flexible yet appropriate manner on the basis of the devices & OS on which it gets summoned.
Functionality Testing
Functional testing is aimed to ensure that each function of the website operates in conformance with the requirement specification. Website testing of the functionality shows “What the system does”.
Performance
By performance testing we will know the website loading time, total content rendering to the user interface.
Bug Fixes
Before publishing fix the bugs occurred in any of the testing phase and test iterative.
Publish
Publish the website after Testing team Confirmation and Management approval.
Phase 6: Maintenance

The development of your web site is not necessarily over, though. One way to bring repeat visitors to your site is to offer new content or products on a regular basis. Most web designers will be more than happy to continue working together with you, to update the information on your web site. Many designers offer maintenance packages at reduced rates, based on how often you anticipate making changes or additions to your web site.
It’s really up to you as far as how comfortable you feel with updating your own web site. Some people prefer to have all the control so that they can make updates to their own web site the minute they decide to do so. Others prefer to hand off the web site entirely, as they have enough tasks on-hand that are more important for them to handle directly.
That’s where the help of your web designer comes in, once again, as they can take over the web site maintenance for you – one less thing for you to do is always a good thing in these busy times!
Other maintenance type items include regular site backups, upgrades, additional plugin installation, etc.
SEO Off page Optimization
Off page optimization refers to all the measures that can be taken outside of the actual website in order to improve its position in search rankings. These are measures that help create as many high-quality backlinks (incoming links) as possible.
Social Media Marketing (SMM)
Social media marketing is the use of social media platforms and websites to promote a product or service. Although the terms e-marketing and digital marketing are still dominant in academia, social media marketing is becoming more popular.
Content Updates
In organisation if any product version updated or new product launched or any achievements like awards, recognitions, events, job openings then get the relevant content from that department manager, review it with management and then update it.
At a glance of process view